Setting up Postman with Box JWT Server Authentication
Hello all!
I'm a web developer at the Univ of Arizona and am trying to set off a manual Box Relay to automate tasks for our staff in College of Humanities (COH).
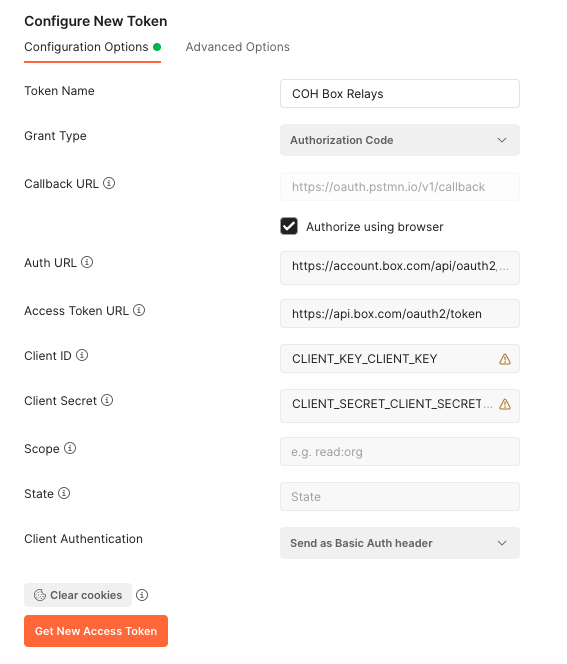
I am trying to set up Postman to work with our app that's OAuth 2.0 with JWT (Server Authentication). So far:

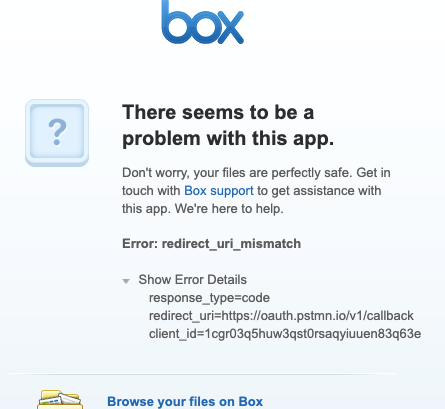
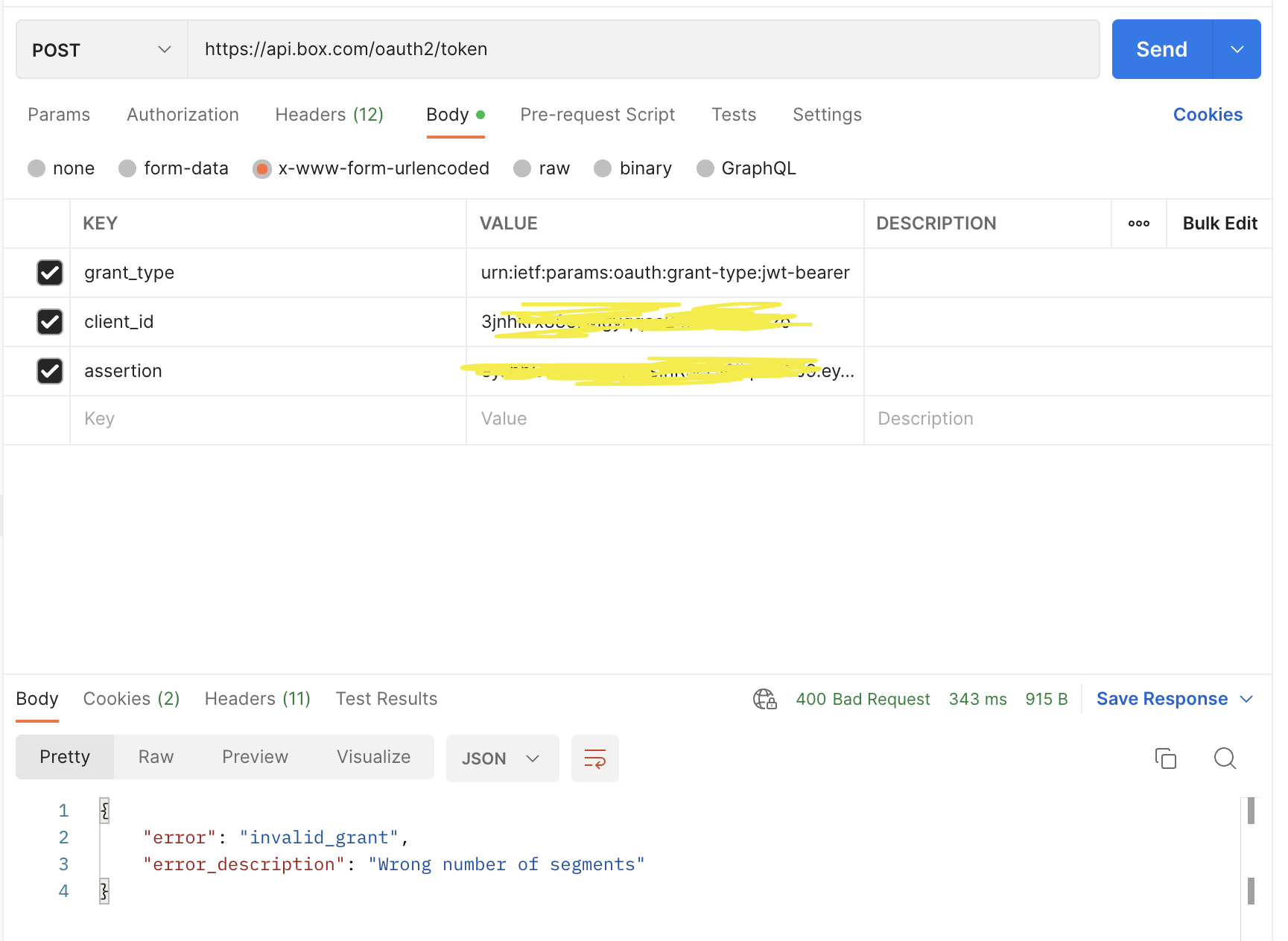
When I hit "Get New Access Token", i get the following on my browser:
I get the sense that maybe for JWT, though, I'm not supposed to authenticate this way / i'm doing something wrong. If anyone has information on how to connect Postman to Box API using JWT, that would be super super helpful.
-
Hi Alex,
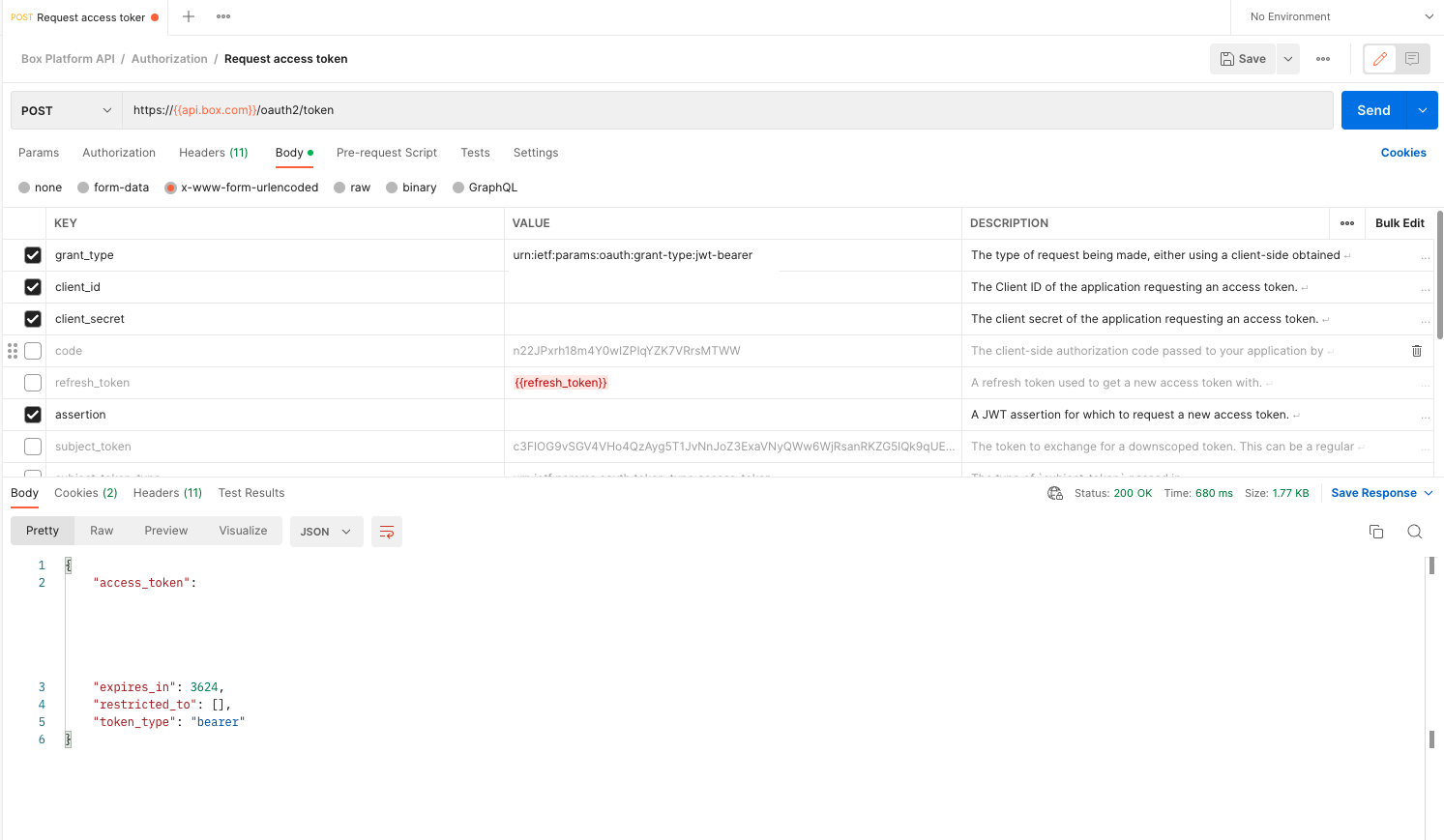
Your suggesting is good for testing, but how would I put this into production with automation? I want to be able to request a token from the Box application programmatically. It seems like the Request access token endpoint is what I would use, but have not been successful at providing all of the required fields.
Thanks for your help. -
Hello,
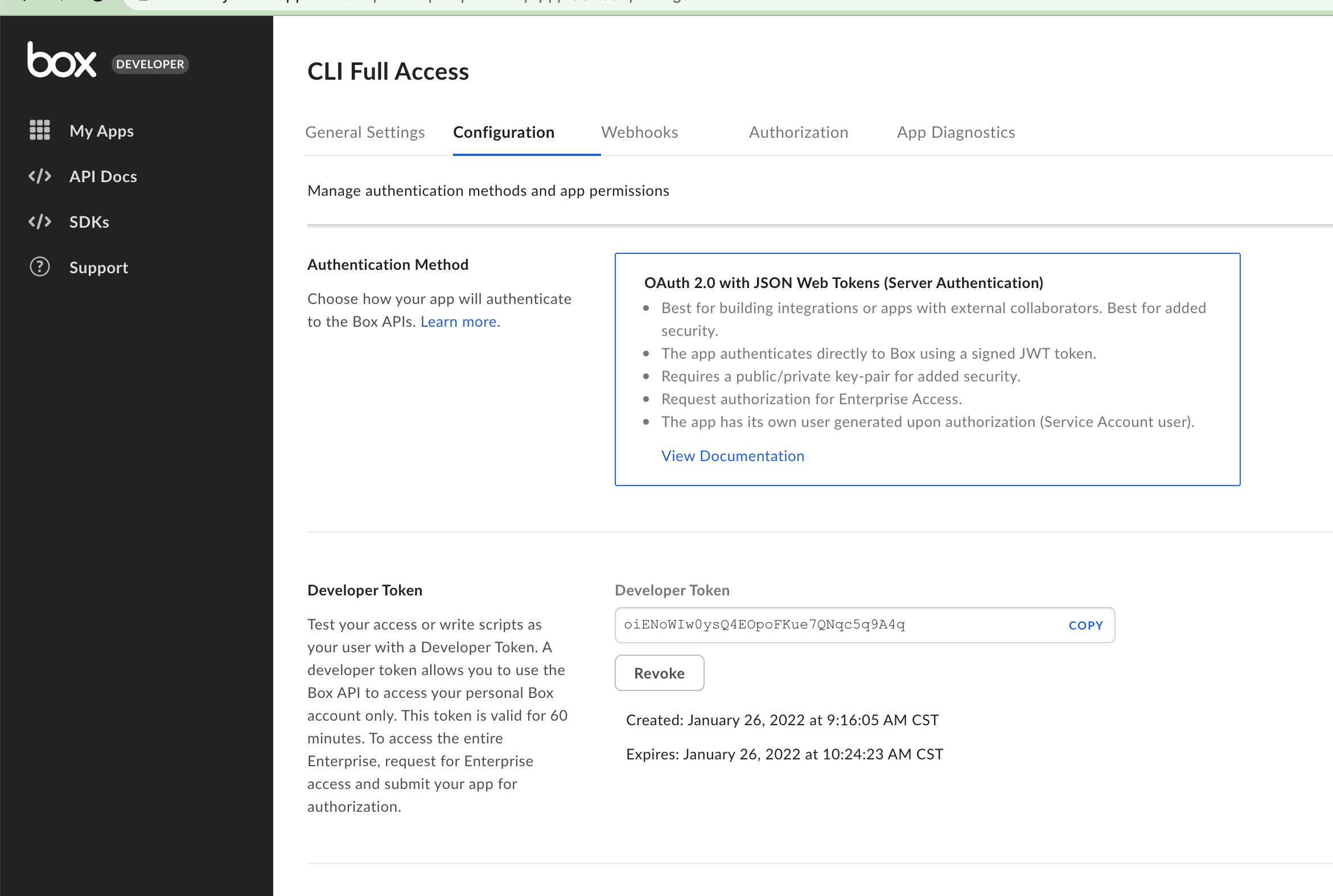
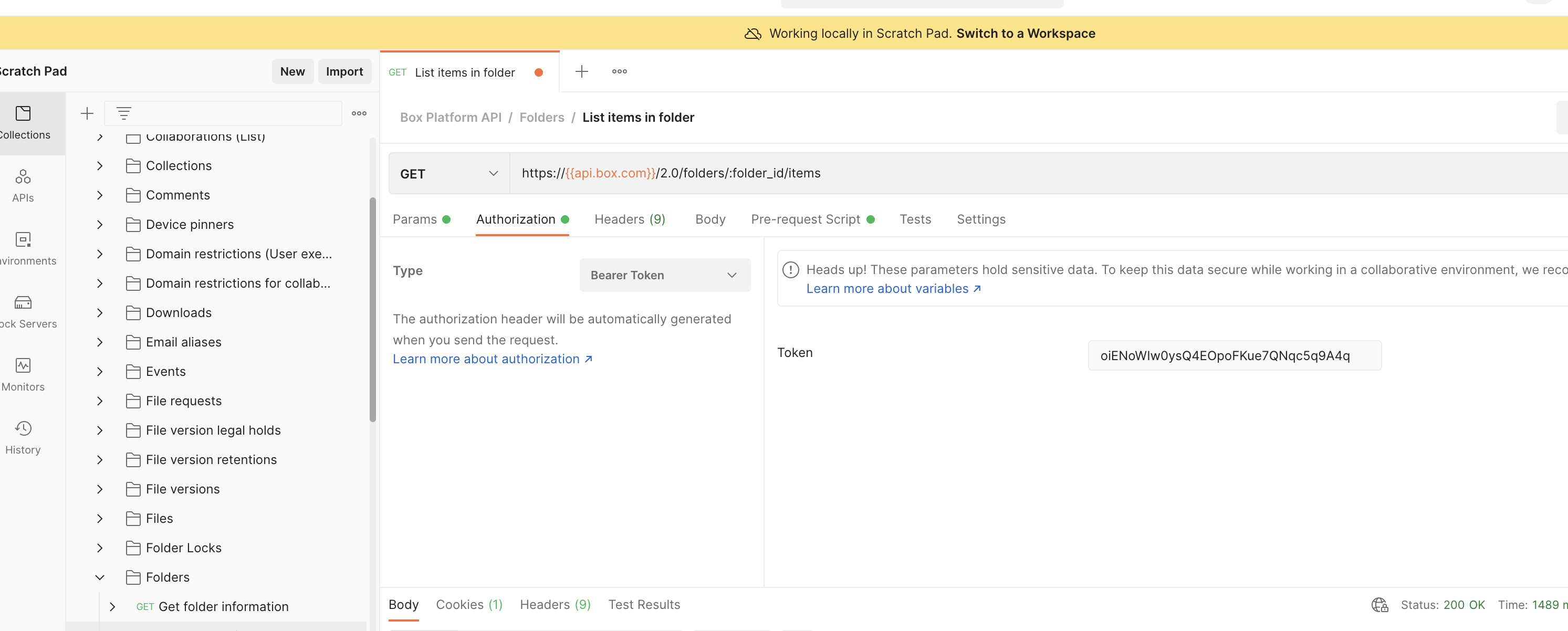
I would go through our quick start in the developer documentation - this flow will set up token request flow automatically in Postman.
https://developer.box.com/guides/tooling/postman/quick-start/
-
You can use the code here to create the assertion you send in as well! Just log the assertion and comment out the code where it is making the token.
-
const fs = require('fs')const crypto = require('crypto')const jwt = require('jsonwebtoken')
const config = JSON.parse(fs.readFileSync('PATH_TO_FILE'))
let run = async () => {// In node we don't need to manually decrypt the// key, as the JWT library can handle this for usletkey= {key: config.boxAppSettings.appAuth.privateKey,passphrase: config.boxAppSettings.appAuth.passphrase}
// We will need the authenticationUrl again later,// so it is handy to define hereconstauthenticationUrl='https://api.box.com/oauth2/token'
letclaims= {'iss': config.boxAppSettings.clientID,'sub': config.enterpriseID,'box_sub_type': 'enterprise','aud': authenticationUrl,// This is an identifier that helps protect against// replay attacks'jti': crypto.randomBytes(64).toString('hex'),// We give the assertion a lifetime of 45 seconds// before it expires'exp': Math.floor(Date.now() /1000) +45}
letkeyId=config.boxAppSettings.appAuth.publicKeyID
// Rather than constructing the JWT assertion manually, we are// using the jsonwebtoken library.letassertion= jwt.sign(claims, key, {// The API support "RS256", "RS384", and "RS512" encryption'algorithm': 'RS512','keyid': keyId,})console.log(assertion)}
run()
Please sign in to leave a comment.






Comments
15 comments