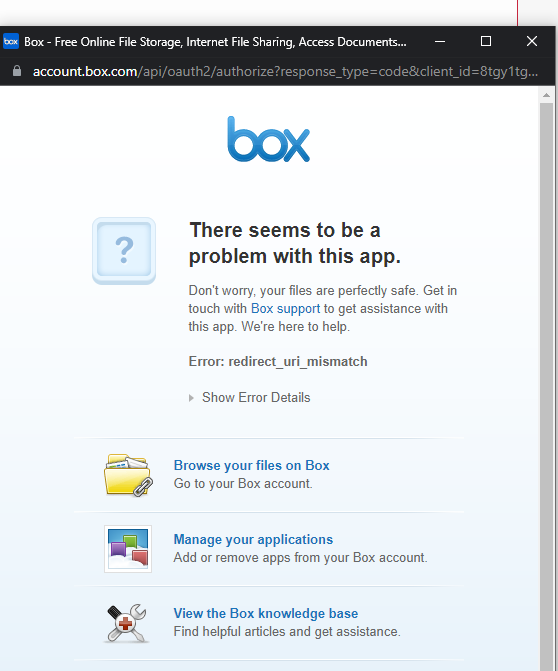
redirect_url_mistmatch
below are my box details , i have configured all redirect uri in the dev console, but still facing redirect uri mismatch error, pls sugget..
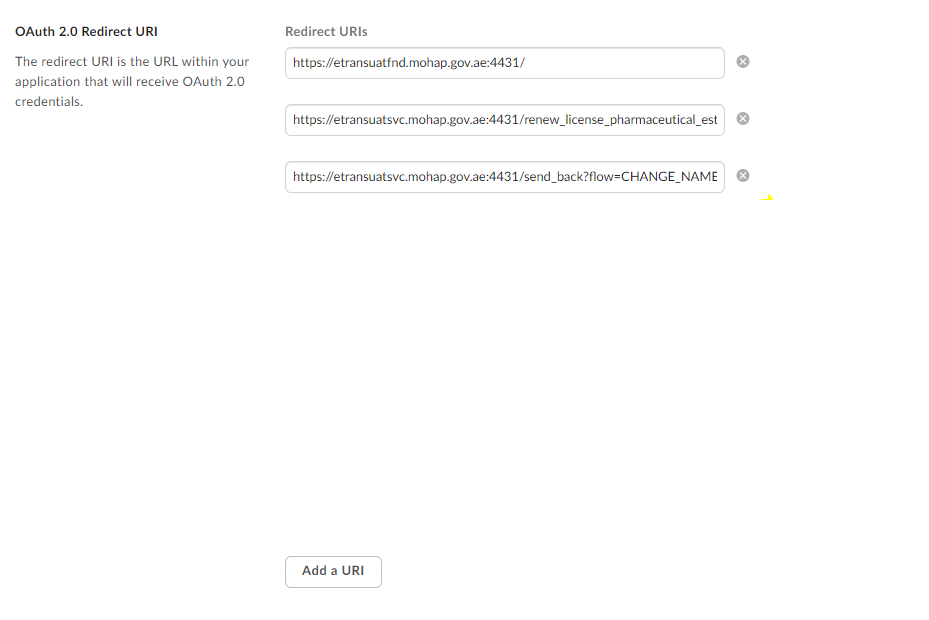
for your awareness, i am adding all my details here



-
Hello,
This error is appearing due to the change that occurred back in November.
You will want to make sure that whatever you are passing in via ${window.location.href} exactly matches a URI listed in the developer console configuration.
Thanks.
-
We released the strict checking change yesterday per this changelog.
-
Alex Novotny It solved my reading your change log, But I can able to add only maximum 10 urls, Our application is having 200+ urls ... how can we add them , pls guide.
what's the limit license wise..
Thanks
Shabinaz Chemnad Puthiyapura DocuSign Test
pls follow
below
option1
if url is like this
https:www.abc.com --> add https:www.abc.com in dev console configuration
option2 :
if url is
https:www.abc.com/xyz/temp=1 --. add enable=box from code level in ur application which should look like https:www.abc.com/xyz/enable=box&temp=1
and add below url in dev console in configuration tab
https:www.abc.com/xyz/enable=box&temp=1
send me kudos if this works... hahaha .. -
abhinav adepu We had similar issue as yours and we fixed it with below steps.
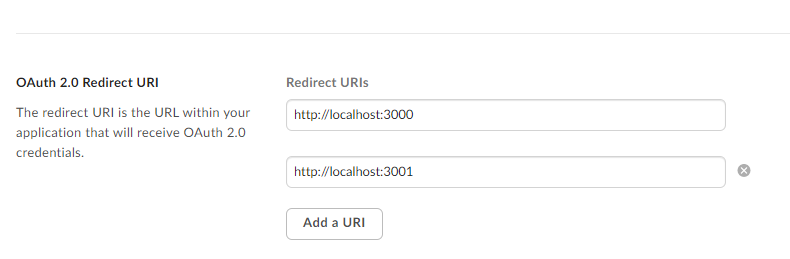
(1) Host a page in your app which can be accessed with static URL (example - http://localhost:3000/enable=box) and give it as redirect URI in box configuration.
(2) After login box will redirect to this page with code.
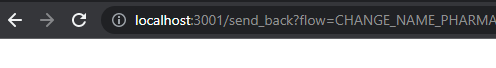
(2) Extract the 'code' from box in this page and redirect to the original page with passing code as a parameter.
I hope this will help you. -
Yes we had similar requirement.
- Before calling the box login set dynamic part of the URL in session OR localStorage OR state. (In your case 'sendback' or 'forward')
- set redirect_uri = http://localhost:3000/enable=box
- host one page in your app which will be loaded when box calls your redirect url (http://localhost:3000/enable=box)
- Extract the 'code' from box in this page and redirect to url with the dynamic part from session OR localStorage OR state and pass the code to that page in query parameter
Post is closed for comments.



Comments
11 comments