How to pass the File value in upload file api request?
How to pass the File value in upload file api request?
I want to upload one excel file from my desktop to Box storage.
Thanks in advance.
-
I got the below error
{
"code" : "bad_request",
"context_info" :
{
"errors" :
[
{
"message" : "Invalid value '{'. Entity body should be a correctly nested resource attribute name/value pair",
"name" : "entity-body",
"reason" : "invalid_parameter"
}
]
},
"help_url" : "http://developers.box.com/docs/#errors",
"message" : "Bad Request",
"request_id" : "c59r7lhc3wmsrktn",
"status" : 400,
"type" : "error"
} -
Hi Bruno,
I'm not sure exactly what tools you're using to upload the file, curl, postman, python SDK, etc, so I'll build the example using postman, and because this is uploading a file, I'll include the curl sample.
Take a look at our API documentation about upload:
curl -i -X POST "https://upload.box.com/api/2.0/files/content" \ -H "Authorization: Bearer <ACCESS_TOKEN>" \ -H "Content-Type: multipart/form-data" \ -F attributes='{"name":"Contract.pdf", "parent":{"id":"11446498"}}' \ -F file=@<FILE_NAME>Consider I have an uploads folder:

Notice the folder ID: 199908799409
I want to upload file /Users/rbarbosa/Downloads/box-dev-logo.png to the above folder as Photo.png.
The curl command would look like:
curl --location 'https://upload.box.com/api/2.0/files/content' \
--header 'Content-Type: multipart/form-data' \
--header 'Authorization: Bearer y0swqp3X7jETkkiyqRHu6zATHUT8aZJF' \
--form 'attributes="{
\"name\": \"Photo.png\",
\"parent\": {
\"id\": \"199908799409\"
}
}"' \
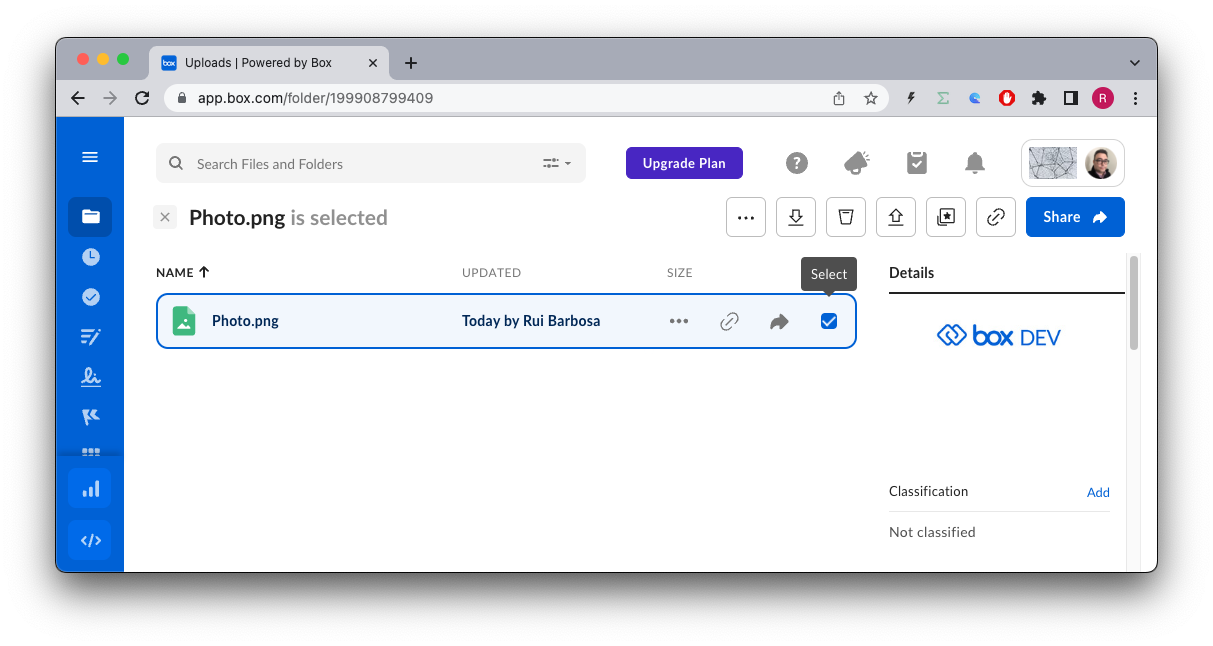
--form 'file=@"/Users/rbarbosa/Downloads/box-dev-logo.png"'And the output is:
{
"total_count": 1,
"entries": [
{
"type": "file",
"id": "1170390912067",
"file_version": {
"type": "file_version",
"id": "1274952136867",
"sha1": "64ba1fbdc00d78945d69db3b6190be429dee5a04"
},
"sequence_id": "0",
"etag": "0",
"sha1": "64ba1fbdc00d78945d69db3b6190be429dee5a04",
"name": "Photo.png",
"description": "",
"size": 8974,
"path_collection": {
"total_count": 2,
"entries": [
{
"type": "folder",
"id": "0",
"sequence_id": null,
"etag": null,
"name": "All Files"
},
{
"type": "folder",
"id": "199908799409",
"sequence_id": "0",
"etag": "0",
"name": "Uploads"
}
]
},
"created_at": "2023-03-21T15:12:05-07:00",
"modified_at": "2023-03-21T15:12:05-07:00",
"trashed_at": null,
"purged_at": null,
"content_created_at": "2023-03-21T15:12:05-07:00",
"content_modified_at": "2023-03-21T15:12:05-07:00",
"created_by": {
"type": "user",
"id": "18622116055",
"name": "Rui Barbosa",
"login": "barduinor@gmail.com"
},
"modified_by": {
"type": "user",
"id": "18622116055",
"name": "Rui Barbosa",
"login": "barduinor@gmail.com"
},
"owned_by": {
"type": "user",
"id": "18622116055",
"name": "Rui Barbosa",
"login": "barduinor@gmail.com"
},
"shared_link": null,
"parent": {
"type": "folder",
"id": "199908799409",
"sequence_id": "0",
"etag": "0",
"name": "Uploads"
},
"item_status": "active"
}
]
}
In this case the attributes of the request are:
{
"name": "Photo.png",
"parent": {
"id": "199908799409"
}
}name: the name of the file to be stored at box. notice it is not the same original filename (but it can be)
parent, id: the id of the folder to where you are uploading the file.
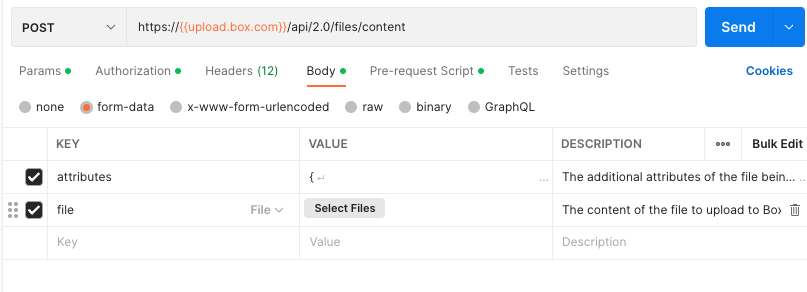
The file it self is uploaded using the multipart/form-data encoding, and depends on the tool you are using.
Postman for example allows you to select a file from the file system:

and curl just uses the --form flag.
All of our SDK's have methods to facilitate this.
Hope this helps, let us know.
Best regards
サインインしてコメントを残してください。
コメント
2件のコメント