Implementing content explorer Type: 'error', status: 403, code: 'cors_origin_not_whitelisted'
Using below approach to display the Box content in UI: https://developer.box.com/guides/embed/ui-elements/explorer/
while doing that in Browser i am getting error:
pe: 'error', status: 403, code: 'cors_origin_not_whitelisted', context_info: {…}, help_url: 'http://developers.box.com/docs/#errors',
And on page it displays as: A network error has occurred while trying to load.
-
Hi Fazil,
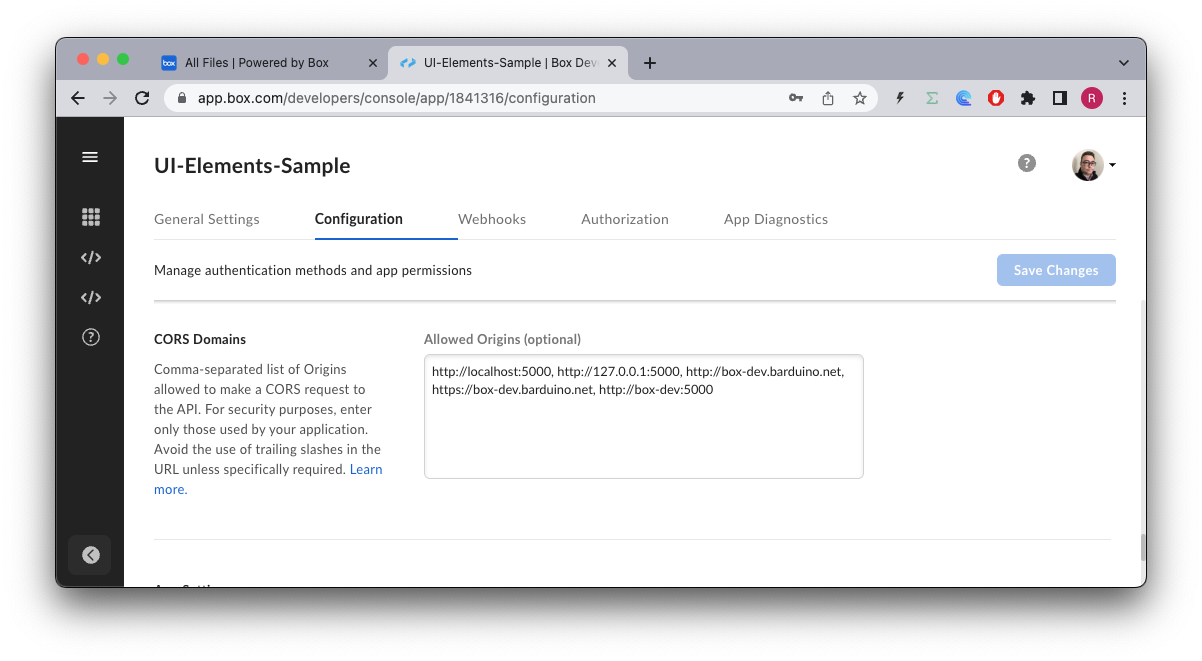
In the setup of your application, accessed via the developer console, there is an area where you need to specify the CORS address.
So please check if the server http address from where you access the explorer UI element is included.
Here is a screenshot of one of my apps for context:
 Let us know if this helped.
Let us know if this helped.Best regards
サインインしてコメントを残してください。

コメント
1件のコメント