Discrepancy in Displaying Logo using UI Elements - ContentExplorer vs Preview
I'm using Box's "ContentExplorer" and "Preview" with "logoUrl" set to "box". The logo appears in "ContentExplorer" but not in "Preview". Here's my setup:
【ContentExplorer】
const contentExplorer = new Box.ContentExplorer();
contentExplorer.show(folderID, this.access_token, {
container: '.boxExplorer',
logoUrl: 'box'
});
【Preview】
const preview = new Box.Preview();
preview.show(fileID, this.access_token, {
container: '#preview-container',
showAnnotations: false,
showDownload: true,
logoUrl: 'box'
});
CDN links used:
- "https://cdn01.boxcdn.net/platform/elements/16.0.0/en-US/explorer.js"
- "https://cdn01.boxcdn.net/platform/preview/2.81.0/en-US/preview.js"
Could you guide me to display the logo in "Preview"?
Thank you,
-
Hi,
Could you add some details, screenshots and console logs?
Is the header visible?
Does the image displays as a broken link or not at all?
If you try with an actual URL to an image, does it display?
For example, this piece of code:
HTML:
<link href="https://cdn01.boxcdn.net/platform/preview/2.81.0/en-US/preview.css" rel="stylesheet" type="text/css"></link>
<script src="https://cdn01.boxcdn.net/polyfills/core-js/2.5.3/core.min.js"></script>
<script src="https://cdn01.boxcdn.net/platform/preview/2.81.0/en-US/preview.js"></script>
<div class="previewer"></div>CSS:
.previewer {
border: 1px solid #eee;
height: 500px;
width: 100%;
}JS:
var configData = {
ACCESS_TOKEN: "P1n3ID8nYMxHRWvenDatQ9k6JKzWzYrz",
FILE_ID: '415542803939',
}
var options = {
container: ".previewer",
logoUrl:'https://ps.w.org/shortpixel-image-optimiser/assets/icon-256x256.png?rev=1038819',
};
/* Box Preview */
var contentPreviewer = new Box.Preview();
contentPreviewer.show(configData.FILE_ID, configData.ACCESS_TOKEN, options);Will output this:

Let us know if this helps
-
Hi, thanks for getting back to me.
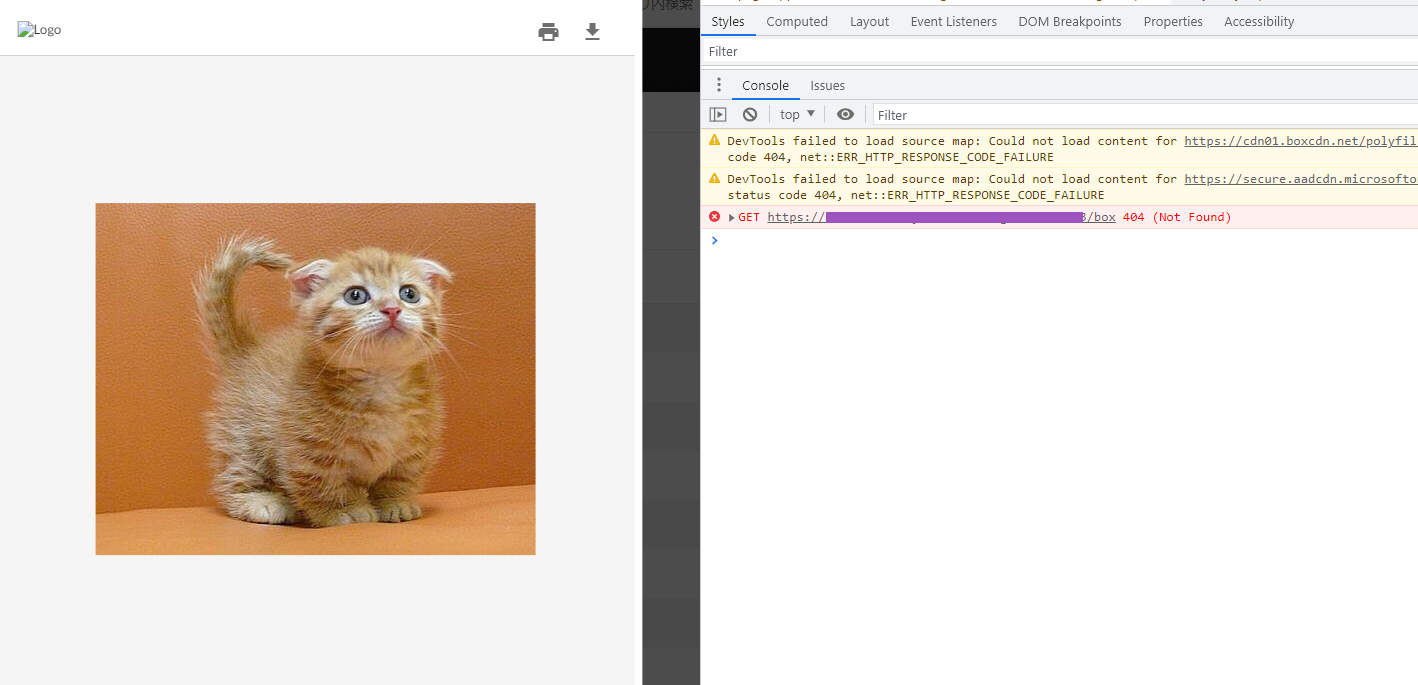
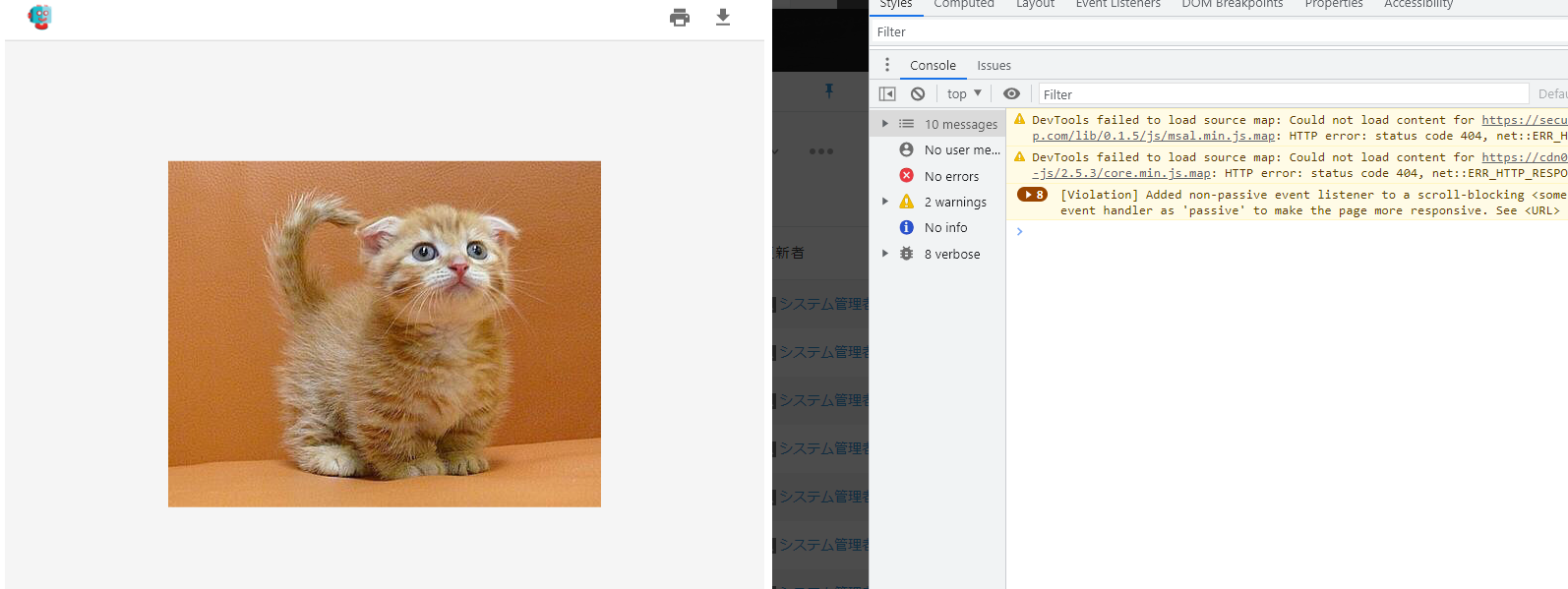
I'm attaching screenshots of the display and console logs for your reference.
I've masked out portions of the URL for privacy.
The header shows up fine, but the image seems to be a broken link.
Also, I tried using the logo URL from your given example in the Preview, and it displayed the same icon.
JS:const preview = new Box.Preview();
preview.show(fileID, this.access_token, {
container: '#' + FILE_PREVIEW_EL_CLASSNAME,
showAnnotations: false,
showDownload: true,
logoUrl: 'https://ps.w.org/shortpixel-image-optimiser/assets/icon-256x256.png?rev=1038819'
});
Please let me know if you need any more information.
サインインしてコメントを残してください。
コメント
3件のコメント