Box UIElements Preview not displaying files in iOS App (only)
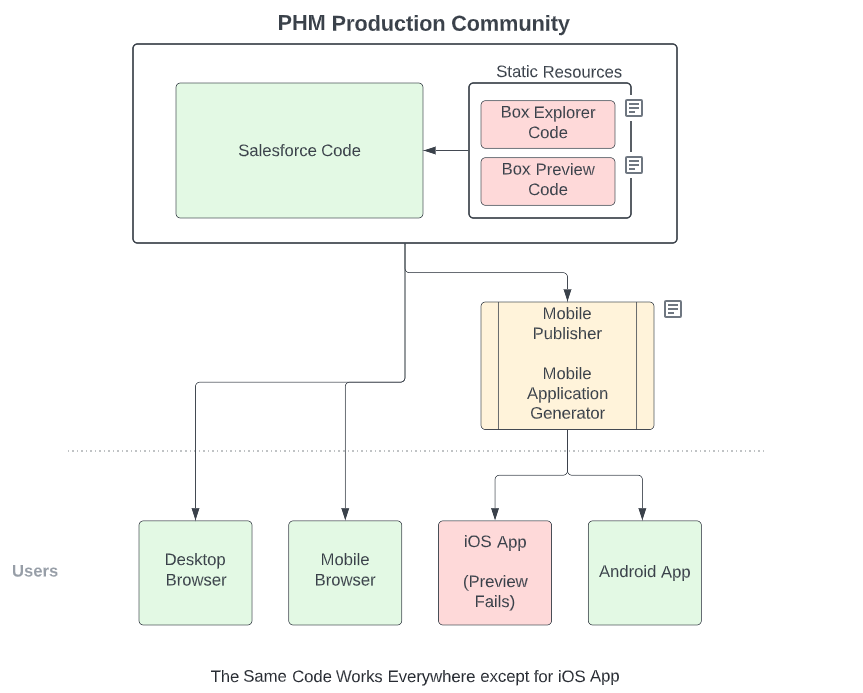
We have integrated Box UIElements into our Salesforce community application. Box UIElements Explorer and Preview are integrated as Static resources in the Salesforce org and are loaded and called by Aura components. We are using Explorer 14.0.0 and Preview 2.42.0, with core-js 2.5.3 (polyfills). Salesforce Mobile Publisher is used to generate an iOS app and an Android app. The Box components work fine in Desktop Browsers, Mobile Browsers and the Android app, but (only) in the iOS app, the Box Preview hangs while trying to load a file. This issue is stopping our customer from going live. Is there anyone in this forum who has the ability to determine why Preview is not loading, or knows how something about how this can be resolved? (Here is a similar issue raised 4 years ago that was never responded to: https://support.box.com/hc/en-us/community/posts/360049147794-Box-Content-Preview-App-Integration-Blocked-iOS-) 
-
Hi Tom,
I'm not familiar with IOS or even what type of applications is generated in this case (is it a cordova app?)
But perhaps this will help you troubleshoot this.
Previewer is a bit different component from the others in the sense that it loads 3rd party previewers. For example if it detects a pdf it will load these:
- https://cdn01.boxcdn.net/platform/preview/third-party/doc/2.76.0/pdf.min.js
- https://cdn01.boxcdn.net/platform/preview/third-party/doc/2.76.0/pdf_viewer.min.js
Normally on a browser, these should load automatically, but perhaps your iOS app is not using a web view or is not even a cordova app.I wonder if when you mention "Box Preview Code" it includes the JavaScript from the cdn (https://cdn01.boxcdn.net/platform/elements/15.0.0/en-US/explorer.js) as a static file.Anyway it my be an interesting test to include the pdf 3rd party scripts as a static resource and verify if it renders a pdf or still hangs.Best regards
投稿コメントは受け付けていません。
コメント
1件のコメント