Annotations bar not visible in Content Preview(Box-ui-elements)
I tried to use this https://github.com/box/box-content-preview-demo repo to preview the document I uploaded into Box. But I always get the permission as "can_annotate":false in the response. I generated client token using the following command,
curl -i -X POST "https://api.box.com/oauth2/token" -H "Content-Type: application/x-www-form-urlencoded" -d "subject_token=****" -d "subject_token_type=urn:ietf:params:oauth:token-type:access_token" -d "scope=item_upload item_preview annotation_edit base_preview annotation_view_self" -d "resource=https://api.box.com/2.0/folders/151673097340" -d "grant_type=urn:ietf:params:oauth:grant-type:token-exchange"
I used App token(primary access token of custom application) as subject token. I'm using "limited access" custom app in box. Can somebody help me find the things I'm missing, to see annotations options in content preview?
-
正式なコメント
Hello,
This might be happening due to the limited access app restrictions. Have you tried making a regular custom app instead?
Thanks,
Alex, Box Developer Advocate
コメントアクション -
My peer Rui actually just wrote a blog on this topic! https://medium.com/box-developer-blog/how-to-use-annotations-in-box-ui-previewer-b0b6b5ae47e4
-
Hi Ayush,
There is another example using REACT on this article, and I've just updated it to include a preview with annotations.
Check out the GitHub repo.
Please note that I'm using a really old version of node and the dependencies are messy.
Also make sure you update the hard coded and invalid token with a fresh one from your app console in the app.js file.
The file to preview is also hard coded so make sure you upload a file and use you own file id in the app.js file.
Hope this helps, cheers.
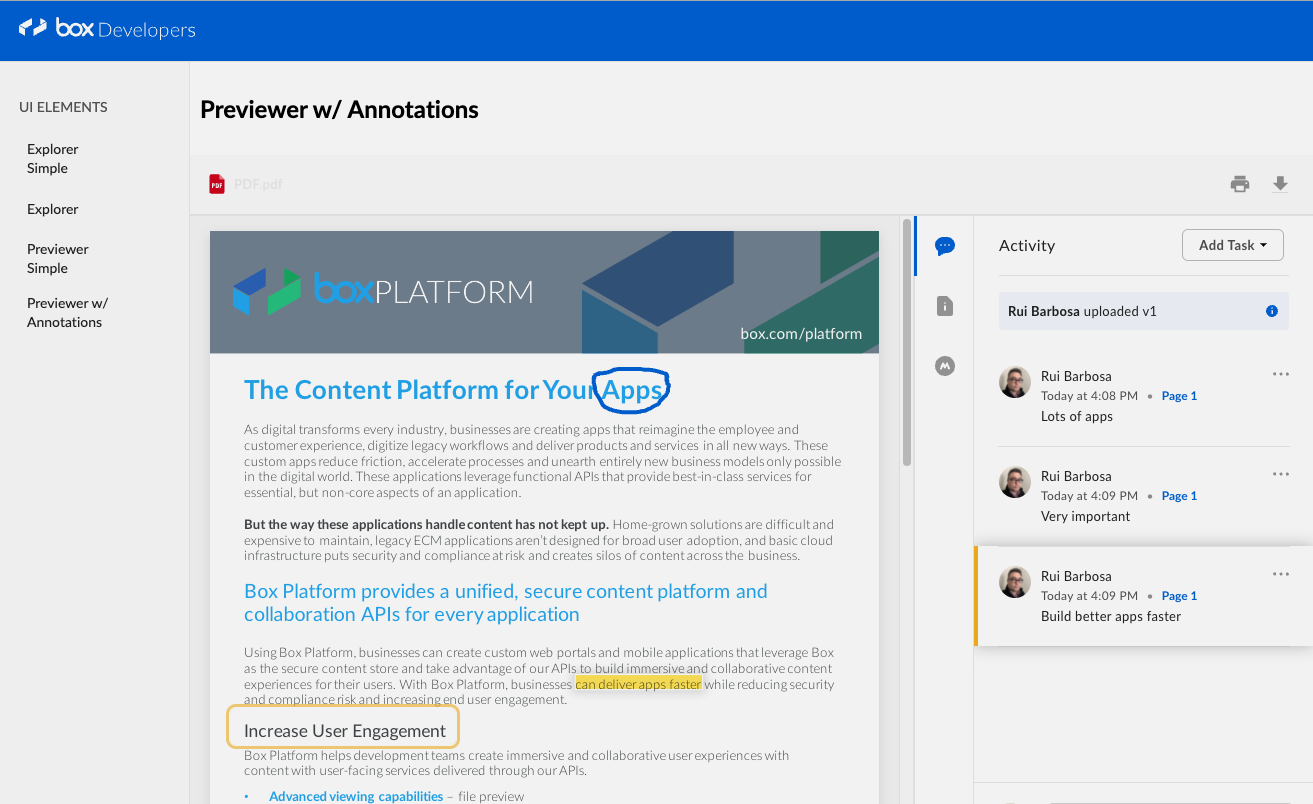
Here is a screen shot:

サインインしてコメントを残してください。


コメント
7件のコメント