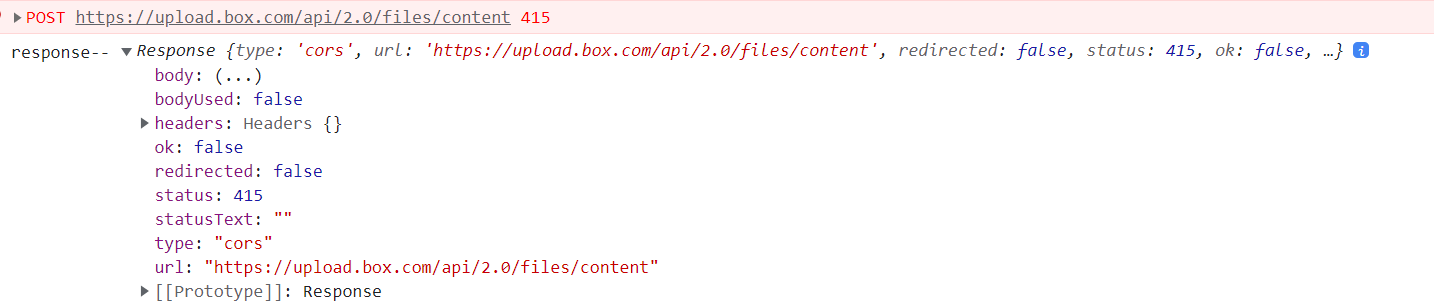
uploading file from js fetch api to box and keep getting 415 error. Can anyone please let me know what mistake I am making here? Thanks
 var header = boundary +
var header = boundary +-
Thanks for the quick response.
I tried the above solution which you suggested but it didn't work. Still facing the same issue.
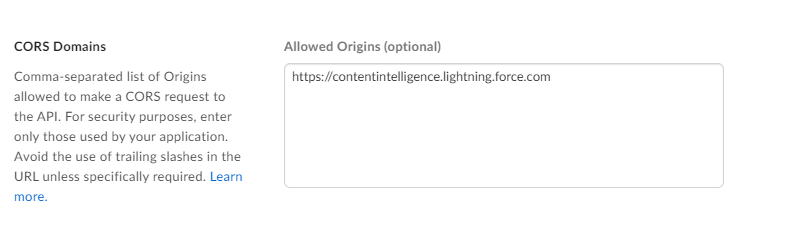
I want to upload files to box from js fetch api. One thing I need to confirm is in my app I also need to add the allowed origin to the value from where I am generating request right? I have added the origin value but the app is still not authorized by the box admin. So wanted to know is this the reason why I am facing this 415 issue. Right now, I am using some extension for by passing CORS only for testing.

Thanks
-
@Peter Christensen, I have added the origin from where I am passing request to box i.e "https://contentintelligence.lightning.force.com" in the Allowed Origins but still I am getting "Access to XMLHttpRequest at 'https://upload.box.com/api/2.0/files/content' from origin 'https://contentintelligence.lightning.force.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource."
投稿コメントは受け付けていません。

コメント
4件のコメント