Annotations not working for box-ui-elements
I am using box-ui-elements v16.0.0 i use showAnnotations as true in preview and showAnnotationsControls as true as well, options are visible but they are not working when selected,
Ex;
-
HI
Currently to use the annotations directly via CDN there are a couple of extra steps. See this excellent Blog post for more detail
https://medium.com/box-developer-blog/how-to-use-annotations-in-box-ui-previewer-b0b6b5ae47e4
Best regards, Peter Christensen, Platform Solutions Engineer, Box
-
Hi Ayush,
This looks like a duplicate of this post, and I have missed this one.
For reference to others I'll also duplicate the answer here:
There is another example using REACT on this article, and I've just updated it to include a preview with annotations.
Check out the GitHub repo.
Please note that I'm using a really old version of node and the dependencies are messy.
Also make sure you update the hard coded and invalid token with a fresh one from your app console in the app.js file.
The file to preview is also hard coded so make sure you upload a file and use you own file id in the app.js file.
Hope this helps, cheers.
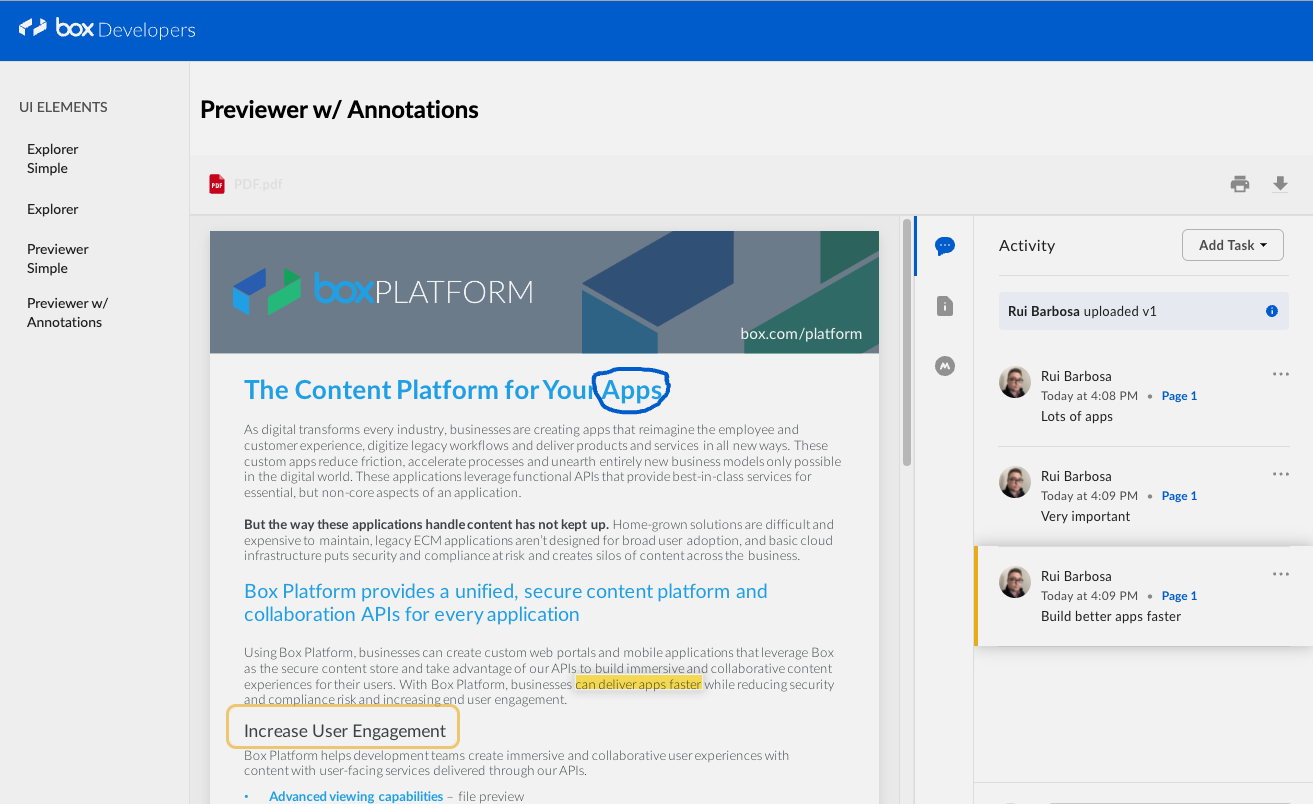
Here is a screen shot:

Please sign in to leave a comment.
Comments
2 comments