Issue with Creating Tags for Uploaded Files Using Box API
AnsweredHello Box Support Team,
I am experiencing an issue with creating tags for files using the Box API. I have successfully uploaded files, but the tags are not being applied as expected. Below are the details of the issue:
-
Issue Description:
- The file is uploaded successfully using the Box API.
- Despite setting up and passing the parameters for tags, the tags are not being created for the uploaded files.
-
Steps Taken:
- I have followed the documentation to set up and pass the parameters for tags.
- The file upload process completes without errors.
-
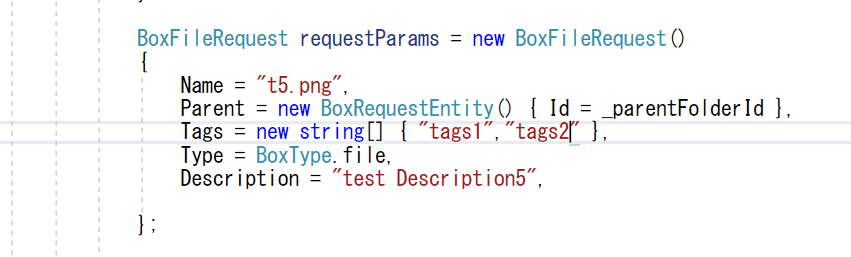
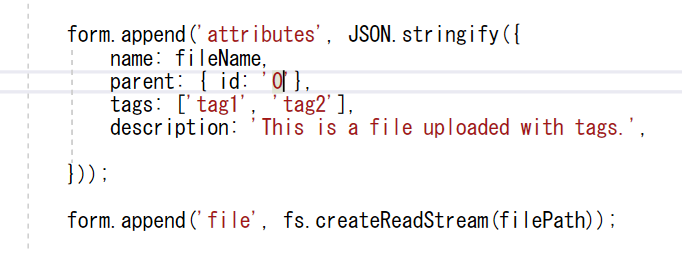
Code Snippet: Here is a snippet of the code I am using for uploading the file and setting tags:
Could you please assist in identifying why the tags are not being created?
Using .Net
Using NodeJs

-
It looks like you're encountering issues with setting tags for files using the Box API. I'll help you troubleshoot this with some general steps and code examples for both .NET and Node.js.
General Troubleshooting Steps
-
Verify API Calls: Ensure that you're making the correct API calls for tagging files. Box uses separate endpoints for file uploads and tagging.
-
Check Permissions: Make sure that the API token or app credentials you're using have the required permissions to create tags on files.
-
Review API Documentation: Confirm that you're using the latest API endpoints and request formats as described in the Box API documentation.
-
Inspect Responses: Check the responses from the API calls for any errors or messages that might indicate why tags aren't being applied.
.NET Code Example
Here’s an example of how to upload a file and then create a tag using the Box API in C# (.NET):
csharpCopy codeusing System; using System.Net.Http; using System.Threading.Tasks; public class BoxApiClient { private static readonly string accessToken = "YOUR_ACCESS_TOKEN"; private static readonly string apiUrl = "https://api.box.com/2.0"; public async Task UploadFileAndTagAsync(string filePath, string fileName, string tagName) { using (var client = new HttpClient()) { client.DefaultRequestHeaders.Authorization = new System.Net.Http.Headers.AuthenticationHeaderValue("Bearer", accessToken); // Upload file var uploadContent = new MultipartFormDataContent(); uploadContent.Add(new ByteArrayContent(System.IO.File.ReadAllBytes(filePath)), "file", fileName); var uploadResponse = await client.PostAsync($"{apiUrl}/files/content", uploadContent); uploadResponse.EnsureSuccessStatusCode(); var uploadedFileId = await uploadResponse.Content.ReadAsStringAsync(); // Create tag var tagContent = new StringContent("{\"tag\": \"" + tagName + "\"}", System.Text.Encoding.UTF8, "application/json"); var tagResponse = await client.PostAsync($"{apiUrl}/files/{uploadedFileId}/tags", tagContent); tagResponse.EnsureSuccessStatusCode(); } } }Node.js Code Example
Here’s how you can do this using Node.js:
javascriptCopy codeconst axios = require('axios'); const fs = require('fs'); const FormData = require('form-data'); const accessToken = 'YOUR_ACCESS_TOKEN'; const apiUrl = 'https://api.box.com/2.0'; async function uploadFileAndTag(filePath, fileName, tagName) { try { // Upload file const form = new FormData(); form.append('file', fs.createReadStream(filePath), fileName); const uploadResponse = await axios.post(`${apiUrl}/files/content`, form, { headers: { ...form.getHeaders(), Authorization: `Bearer ${accessToken}`, }, }); const uploadedFileId = uploadResponse.data.entries[0].id; // Create tag await axios.post(`${apiUrl}/files/${uploadedFileId}/tags`, { tag: tagName, }, { headers: { Authorization: `Bearer ${accessToken}`, 'Content-Type': 'application/json', }, }); console.log('File uploaded and tagged successfully'); } catch (error) { console.error('Error:', error.response ? error.response.data : error.message); } }Additional Tips
- Check API Endpoints: Verify the exact endpoints for tagging files. The endpoint for creating tags might differ or might require specific parameters.
- Error Handling: Implement error handling to catch and log any issues with the API requests.
- Documentation: Always refer to the latest Box API documentation for accurate endpoint and parameter details.
If you provide specific error messages or responses you are seeing, I can offer more targeted assistance.
-
-
Hi there,
Welcome to Box Community and glad to assist!
For any API-related inquiries, I suggest reaching out to our Developer team by posting this question to community.box.com.
Thanks for posting!
-
Darrin Vitiello Althought I solved above issue using C#,I faced the problem cannot create tags of file using node js,javascript.Can you give me support more details and full code of javascript.
Looking forward to your response to fix this problem.
Thanks!
Please sign in to leave a comment.
Comments
4 comments